2019/02/27

1 やることは、ダウンロードとアップロード。それすなわちクリックのこと。操作はいたってシンプル。クリックできればここはクリアだ
1 ブログの大きなデザインはテンプレートを選ぶだけ
こんにちは。今日は、あなたのブログの見た目をつくっていきましょう。一から作る必要はなくて、テンプレートを選んでもらいます。作業としては10分ほど。
ちなみに、この次の記事でブログに写真とか色とかをつけてもらうけど、この2つが終わると一気にブログの形ができます。たぶん、おぉーお!って思うはずですよ。いきなり、ブログっぽくなるから。
で、言葉は覚える必要ないけど。このデザインテンプレートのことを「テーマ」ってよんでいます。検索してもらえばわかるけど、50選とかものすごい数があります。50選とかだとちょっと選んでない気もするけどね(笑)。
Google検索結果:これです
でも、完全初心者ならこういうテーマがいいです。
スタートアップのときにテーマを選ぶべき基準
①無料テーマの中から、レスポンシブ対応あり、SEO対策ありと書かれているテーマを選ぶ。その中から、デザインの好みがしっくりくるもの。
もちろん、そんなのわからないよって人もいるだろうから、これを選んだらっておすすめを書いておきます。テンプレートは後でいつでも変更できるので、あまり悩まない方がいいかなって。
あと、その「デザインテンプレート」だけど、判断のポイントが「デザイン」じゃないよ。「機能」があるかどうかだよって、気になる人もいるはず。
なので、こういったテンプレートを選ぶときに悩むポイントを最初に書くので、もし、いきなり作業のことを知りたいって人は、2「ワードプレスに最初から入っているテンプレートを確認してみよう」のところまで読み飛ばしてください。
でも、大きな作業としては、
①いいなと思うデザインテンプレートを選んで、ダウンロードしてもらう
②そして、「有効化」というボタンをクリックして、デザインを切り替える
それだけです。
とくに、パワーポイントで資料を作ったことがある人はイメージしやすいんじゃないかな。背景のデザインは決まっている。後は、ブログの文字を入れていくだけってところ。
ただ、ネックはここ!
2 「ポンコツ」テーマだと、検索結果で上に来にくい
テーマの設定作業は難しくないけど。どのテーマにしようかなぁ…で悩むんです。理由は、検索結果の上の方にくる部分にかかわってくるから。
このブログの記事もそうだけど、Googleのプログラムによって点数づけされています。
Google検索をかけたときに、あなたの記事が一番最初のページに表示されるのと、10ページ目に表示されるのでは読まれ方が全然違うけど。テーマに機能があるかどうかが、加点してくれるところにかかわってきます。
ポイントをプラスして、上位にくるための点数づけしてくれるところ。
一応、デザインテンプレートもプログラムで作っているので、ちゃんとしたプログラムで書かれているかとかもそうだけど、メインは、機能のところ。
スマホとかで、ブログがすぐ表示される。適切な大きさになっている。SNSでシェアできるとかいったことがポイントアップにかかわっています。
こういったGoogle検索結果の上の方にくるよう、加点をねらっていくことをSEO対策っていってます。検索エンジンにより選んでもらいやすいような作りにすること。
料理で言えば、いい食材をナイスに調理してあげたら、いい評価がもらいやすいよってことです。「見せ方や作り」のところでアピールするとこなので「調理方法」のところです。
このブログだと、ちょっと腐ったイワシを一生懸命調理したつもりのものが至る…コホン。すみません。でも、いいブログ記事を書いて、見せ方や作りも工夫してあげたら、点数がつきやすいよってことです。
だから、テーマも純粋に見た目の好みじゃなくて、しばりがあります。
3 でも、SEOは必要ミニマム。テーマも必要最小限の機能があればいいよ
でもね。検索エンジンにいい点数つけてよってアピールするところって、メインじゃないです。必要ミニマムでいい。
プロスポーツもそうだけど、道具やいいツールってメインじゃない。サブのところだから。
なので、テーマとしては、選ぶテーマによって、検索結果のちょっとした上下はあるけど。必要ミニマムな機能があればいいんだなって知っておくだけです。
4 必要ミニマムの機能ってなに?
SEO対策がされているテーマって、なに?といわれたら、取り急ぎ、
①SNSボタンがある
②レスポンシブ対応している
です。
ちなみに、「レスポンシブ対応」は、ブログを見る人の端末によって「画面の大きさを自動的に変える」といった機能のこと。
パソコンや、iPhone・Andoroid、iPadとかの画面の大きさは全然違うけど、大きさを固定にしたままでは、パソコンに巨大な文字がでてくるか、スマホに極小の文字が表示されます。
なので、ブログにアクセスしている端末をみて、表示を切り変えています。たとえば、スマホなら、画面の横幅のサイズをみて、表示するレイアウトを変えてブログを表示しています。
こういう見る端末によって、ブログの表示サイズを変える機能を「レスポンシブ機能」って言ってます。
パソコンからだけでなく、スマホからストレスフリーで見れる機能が加点になってるよって知っておけば大丈夫です。
5 デザインテンプレートに有料と無料があるんだけど…?
スタートアップのときは、無料で大丈夫ですよ。とくに無料のテーマでも機能で困ることはないしね。もちろん、WordPress(ワードプレス)で作るってことは、ある程度、ブログが利益をだすことを見込んでいると思っているけど。
最初はアクセスが少ないし、続けられるって判断ができるまでコストは抑えた方がいいです。
後で、いつでも変更できるしね。ここはポイントをどこに置くかになっちゃうけど、慣れてきたら機能面が優れている有料テンプレートを検討すればいいはずです。
でも、テーマって、見た目はデザインテンプレートだけど、プログラムだし、こういう検索結果のちょっとした上下に絡んでいるので、有料・無料があります。
6 じゃあ、スタートアップのときのテーマはどうすればいいの?
けっこう、悩むところあるでしょ?目ための好みで選んでいるわけじゃなくて、ちょっとした、しばりがあるからです。
でも、考え方は今、言ったところでシンプルです。
①無料テーマの中から、レスポンシブ対応あり、SEO対策ありと書かれているテーマを選ぶ。あとは、好み。
じゃあ、具体的な作業に入っていきましょう。
2 ワードプレスに最初から入っているテンプレートを確認してみよう
1 デフォルトで入っているものは、SEO対策がされていないので、ダウンロードしてくる
デフォルトにはこれが入っているはずです。27(トゥエンティセブンティーン)というテーマ。
入っている場所はココ。ワードプレスにログインして、管理画面の左側:「外観からテーマ」を選択すると、一覧がでてきます。ここの画面に表示されているのはデフォルトじゃないものが入っているけどね。でも、場所としてはここです。
ちなみに、最初から入っているテーマはちょっと物足りない群です。SEO対策がされていないので、Google検索をかけたときに、あなたの記事を上に持ち上げる力は弱い。
なので、外からダウンロードしてきます。
2 基準は?
選ぶテーマは、これ。
①無料テーマで、レスポンシブ対応あり、SEO対策ありと書かれているテーマを選ぶ。その中から、デザインの好みがしっくりくるもの。ちょっとしつこいかな。
もちろん、これはあなたがどこにポイントを置くかで変わってくるから、有料テーマがいいって人は、それもいいんですよ。
でも、もし、無料テーマで、こういうSEO対策ありってものを選ぶなら、これをおすすめします。
1 おすすめ!SEOに強い無料テーマ
①STINGER(スティンガー)
②Simplicity2 (シンプリシティ2)もしくは、Simplicity
③マテリアル
さっきの管理画面を見ればわかるけど、実際に入れてます。他に、BizVektor(ビズベクトル)や、Gush(ガッシュ)なども検討したけど。
スタートアップは、この3つがおすすめです。このブログでは、③付箋チックでちょっと個性的なデザインのマテリアルを使っています。
だけど、一般的には人気のある①STINGERがいいだろうし。②Simplicityもユーザーが多いので、困ったときにGoogle検索できます。
Simplicityはたくさん記事を書くと埋もれちゃうかなってイメージもあったけど。この中である程度、好みを選んでみればって思います。
あとは、
2 できる人のテーマを知る
ってのもあって、自分の好きなブログがどんなテーマで作っているか見ることも参考になります。もちろんワードプレスで作っていることが前提だけど。
WHAT WORDPRESS THEME IS THAT?というサイトがあります。「ココです」
ここで表示されているテキストボックスの中に、参考にしたいサイトのURL(ドメインも可)を入れて、検索をかけてみて下さい。

もちろん、ワードプレスで作っていることが前提になりますが、下のように表示されます。テーマ名は文字バケしていますが、全体からマテリアルを使っていることがわかるはずです。

たまに、相当カスタマイズ(好みに合わせてデザインとかを作りこみ)されていると、表示されないこともありますが、このサイトをベースに上手にできている人を参考にすることも勉強になるはずです。
3 いざ、テーマダウンロードのとき!!
それではデザインテンプレート(テーマ)をダウンロードしていきましょう。
考え方は、
①それぞれのサイトにアクセスして、利用規約に同意して、ダウンロードする
②そのときは、「親テーマ・子テーマ」というファイルがあるので、ファイルを2つともクリックしてダウンロードする。
です。
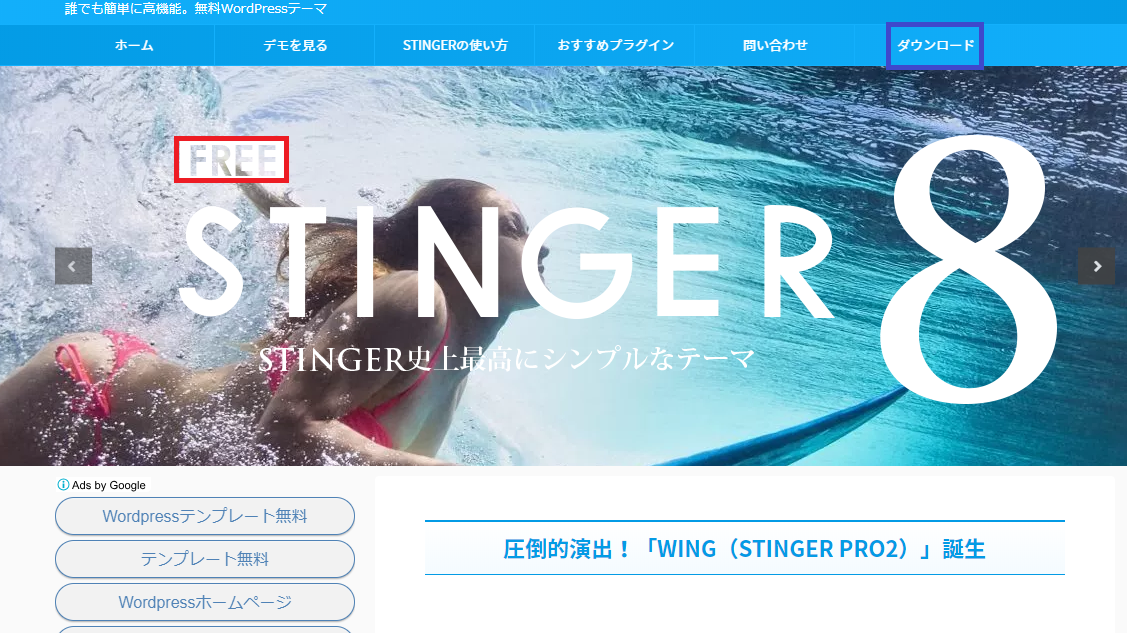
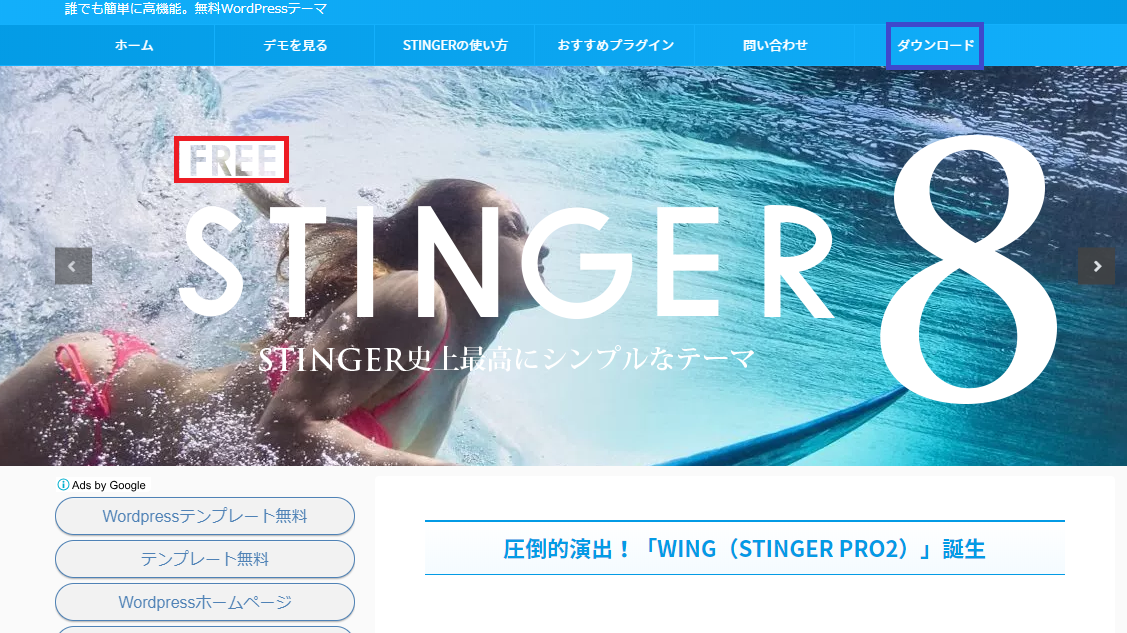
①【Stinger8ダウンロードページ】
②【Simplicityダウンロードページ】

https://wp-simplicity.com/downloads/downloads2/
https://wp-simplicity.com/downloads/
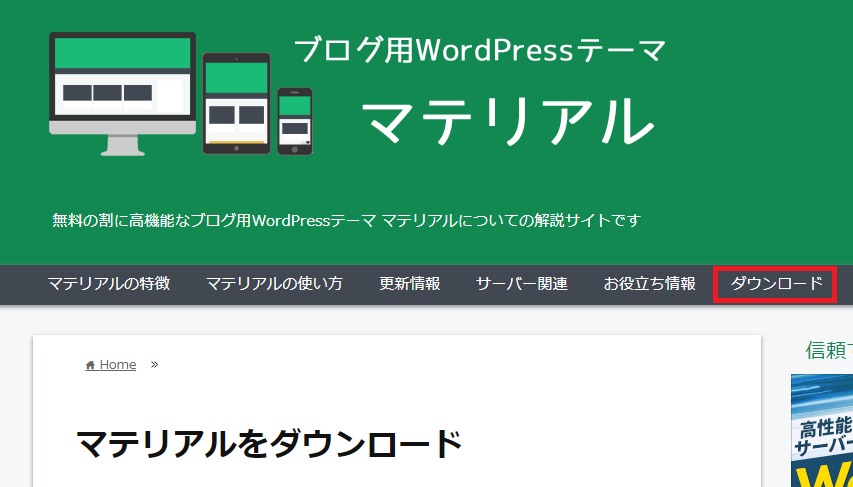
③【マテリアル ダウンロードページ】

https://wp-material.net/material-download/
Stinger 8で見てみましょうか。
右上のダウンロードのページをクリックしてください。
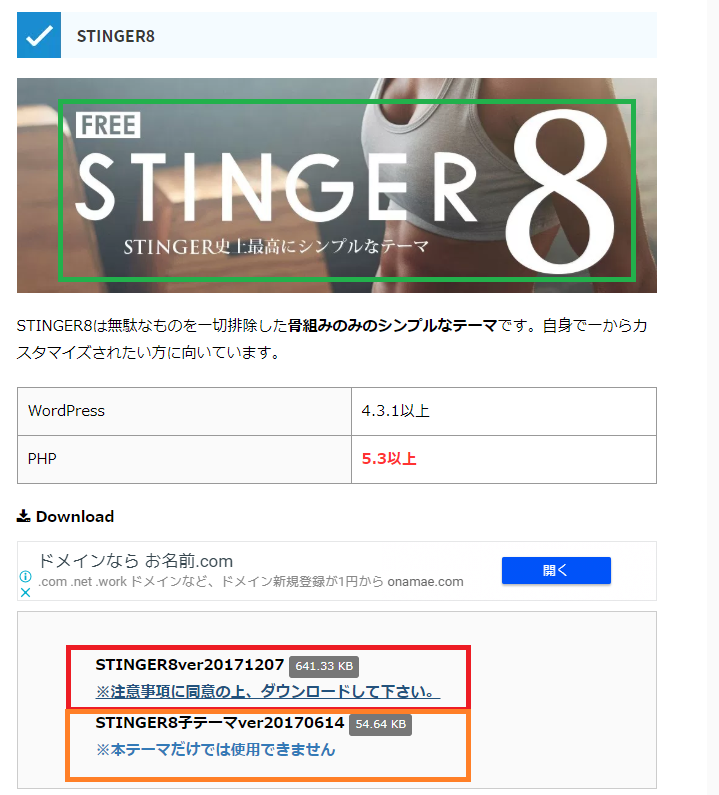
ここで、ちょっと聞きなれない言葉がでてきますよね。「本テーマ・子テーマ」というワード。上級者向けなので、言葉の意味はスルーしてください。
知るべきは、「本(親)テーマ・子テーマ」両方ともダウンロードです。
ちなみに、ニュアンスとしては親テーマがプログラムのコアの部分。子テーマが、デザインとか、ちょっとした見た目を変えるところです。
あとテーマにはバージョンがあります
緑色のFREE(タダ)って書かれている「STIGER 8」を選んでください。「Stinger Plus2」とか無料じゃないはずです。
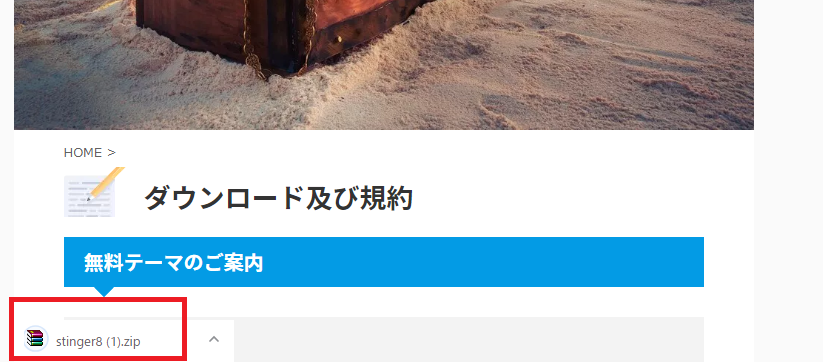
ダウンロードってところをクリックすれば、ファイルがダウンロードされます。
ここでは、本ファイルと、子テーマだけど。赤枠・オレンジ枠の2つのファイルをダウンロード。こういったZipファイルがダウンロードできるはずです。
ここから、ワードプレスにログインして、テーマを有効にしてあげる必要があります
赤枠の「外観→テーマ」をクリックして、緑色の「新規追加」ボタンを押してください。
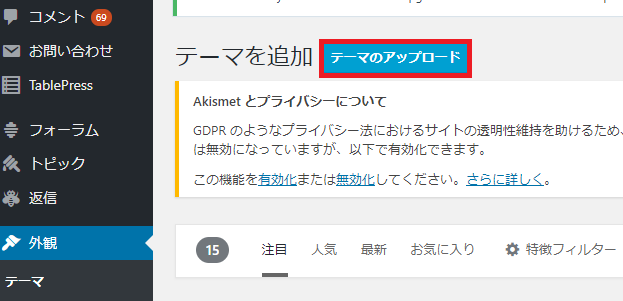
次は「テーマのアップロード」というボタンです。クリックします。
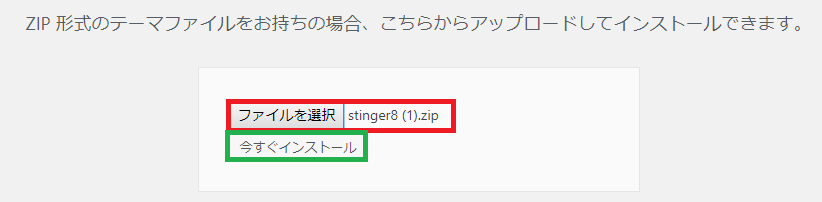
今、ダウンロードしたファイルを選択して、今すぐインストールボタンを押します。
こういった画面がでて、テーマのインストールが完了しましたと表示されるはずです。
その下に「有効化」という文字があるはずなので、クリックしてください。これで、デザインテンプレートが選択されました。
続いて、子テーマもアップしちゃいましょう。
赤枠の「外観→テーマ」をクリックして、緑色の「新規追加」ボタン。
そして、「テーマのアップロード」をクリックします。
child(子どものチャイルド)に文字がなっていることを確認してインストールボタンを押します。
で、こちらは×「有効化」しません。今はね。今後、デザインをいじりたいときに、こちらにコードをコピペすることはあるけど。今はスルーです。CSSという言葉を聞くようになったら子テーマをいじるんだなって頭の隅にちょっと入れておいてください。
作業としては、本テーマをアップして有効化。子テーマをアップして終わりです。
4 まとめ
お疲れ様でした。これで、ブログの背景になるデザインパーツが入っています。もちろん、他のマテリアルとかでテストしても大丈夫ですよ。操作としては、最終的に選びたいテーマを有効にするだけです。
今の画面はシンプルに見えるだろうけど。この次の操作でブログに写真とか色とかをつけてもらうと一気にブログの形ができます。
基本、写真や画像って、フリーで、商用に使ってもいいよってサイトから持ってきているので。
もし、時間に余裕があれば、ちょっと「写真素材」という言葉を検索して、ブログで使ってみたいなって写真の目ぼしをつけておいてください。もちろん、自分で撮った写真でもいいです。
とはいっても、何もわからないところから、こんなのがいいかなって探し出すのは、ちょっと大変なので、ちょっとヒントになりそうなことを書いてみます。
スタートアップのときのおすすめとして3つ。あとは、こんなのがいいんじゃないかなってサイトを18個のせときます。
もちろん、デザインって、その人の好みがすごくでるところです。でも、スタートアップとしてはこんなところかなって。よかったら、参考にしてみてください。
次は、いよいよカスタマイズですよ。一気に形ができますからね。とはいっても、難しくなくて今回の作業と同じぐらいの難易度です。
基本はダウンロードとアップロードとクリックベースの作業。たんたんとできますよ。引き続き頑張ってください。